GC

Abre Contas Itaú Argentina
Fluxos de envio de documentos e prova de vida
Meu papel e responsabilidades:
-
Investigação e análise de dados
-
Colaboração com PMs e Time de Desenvolvimento
-
Ideação e prototipação de interfaces
OBJETIVO
O Itaú Argentina nos procurou para investigar seu fluxo de abertura de contas digitais, realizadas pelo celular. O motivo dessa procura foi: muitos usuários estavam tendo suas solicitações recusadas.
Pode ser visto no gráfico abaixo, como a porcentagem de solicitações recusadas em comparação às aprovadas é alta, com uma média mensal de 20,2% entre março e outubro de 2020.
Relação de solicitações aprovadas e recusadas

CONTEXTO
Sabe-se que durante tempos de pandemia, as pessoas têm evitado ao máximo sair para resolver coisas que podem resolver de casa. Abrir uma conta em um banco é uma dessas coisas que se pode fazer sem contato com o mundo exterior.
Como pode ser observado no gráfico abaixo, o número de solicitações de aberturas de contas aumentou 333,62% entre março e outubro, comparando aos meses anteriores, o que comprova o crescimento de solicitações durante a pandemia.
Número de usuários a solicitar abertura de conta pelo celular em 2020

PERFIL DO USUÁRIO
Os perfis de usuário do Itaú Argentina (como no Brasil) são bem diversos, englobando pessoas de diferentes culturas e idades.
Mas, diferentemente de alguns bancos digitais, que se comunicam com pessoas que possuem mais intimidade com tecnologia, o Itaú se comunica com pessoas que talvez não tenham essa familiaridade.

DISCOVERY
Primeira descoberta
Para começar a entender o motivos desse alto número de recusas, entramos em contato com o time de métricas do Itaú Argentina e solicitamos alguns dados que pudessem nos ajudar a entender o que estava acontecendo. E foi aí que a entrega tomou uma direção certeira.
Tabela com motivos de recusas e número de cada um deles entre janeiro e outubro de 2020

Relação do total de solicitações recusadas e recusadas por foto de documento ilegível

Entendendo as fotos de documentos ilegíveis
Mas ainda queríamos entender um pouco melhor. Por que essas fotos de documentos eram consideradas ilegíveis? O que deveríamos fazer para prevenir que essas fotos sejam captadas da forma correta?
Então conversamos com o cliente especificamente sobre isso e descobrimos que existiam 4 motivos que tornavam as fotos ilegíveis, eram eles:




O contexto do ponto de vista do usuário
Então analisamos a etapa de envio de fotos de documento do fluxo atual, e mapeamos pontos de melhoria:
-
O usuário deve virar o celular “de repente”, o que pode atrapalhar sua compreensão;
-
Não há uma tela introdutória a esta etapa, antecipando pontos de atenção para o usuário;
-
Botões na tela de captura não auxiliam o usuário.
-
Não há tela de confirmação e revisão das fotos. O usuário não consegue verificar se sua foto ficou boa, de acordo com os critérios que a qualificam: enquadramento, legibilidade e iluminação;



Benchmark
Para buscar boas alternativas de como outros players do mercado apresentam essa etapa de envio de documentos, foi feito um benchmark, considerando bancos brasileiros e argentinos, convencionais e digitais.
Durante a análise dos players selecionados, algumas boas práticas foram observadas e levadas em conta para o desenho das telas:
-
Instruções antes da foto para prevenir erros.


-
Área para enquadramento dos documentos no momento de capturar as fotos.


-
Tela de confirmação para o usuário revisar a qualidade de suas fotos.


IDEAÇÃO
Primeiros desenhos
Inicialmente, desenhei a ideia no papel, já com algumas propostas de mudanças, como separar as instruções em diferentes telas.
Nesse momento também, tive a ideia de criar uma animação para a “virada do celular para a horizontal” na hora da captura.

Primeira versão das interfaces
Neste momento, alguns pontos ainda não estavam definidos, como a tela de captura de fotos, a qual apenas elementos do UI Kit do Itaú estavam sendo considerados. A tela de revisão apresentava uma pequena lista de itens a serem revisados.

Tela inicial com as instruções




Tela de revisão de dados
Opções para a tela de captura
VALIDAÇÃO DOS DESENHOS
Então eu levei os primeiros desenhos para uma sessão de design critique com o time, que foi fundamental para que pequenas melhorias:
-
Tom conversacional do texto para o fluxo como um todo;
-
Captura de foto reconhecível (utilizando referências dos sistemas Android e iOS).


Prints das telas de captura (câmera) nativa de Android e iOS.
ENTREGA
O benchmark e o compartilhamento de ideias na etapa de validação interna, trouxeram discussões que resultaram em melhorias no desenho das telas:

1
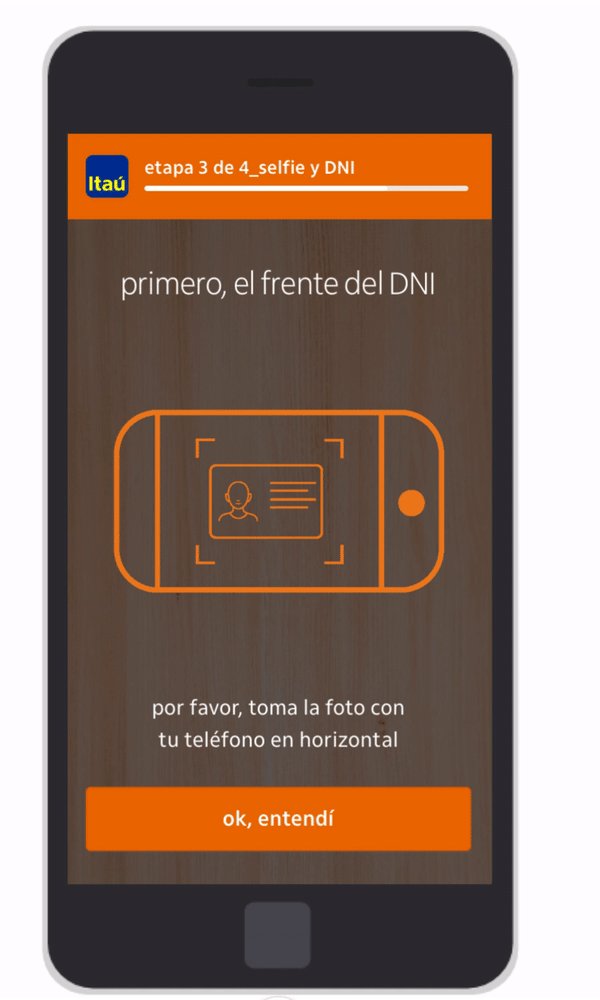
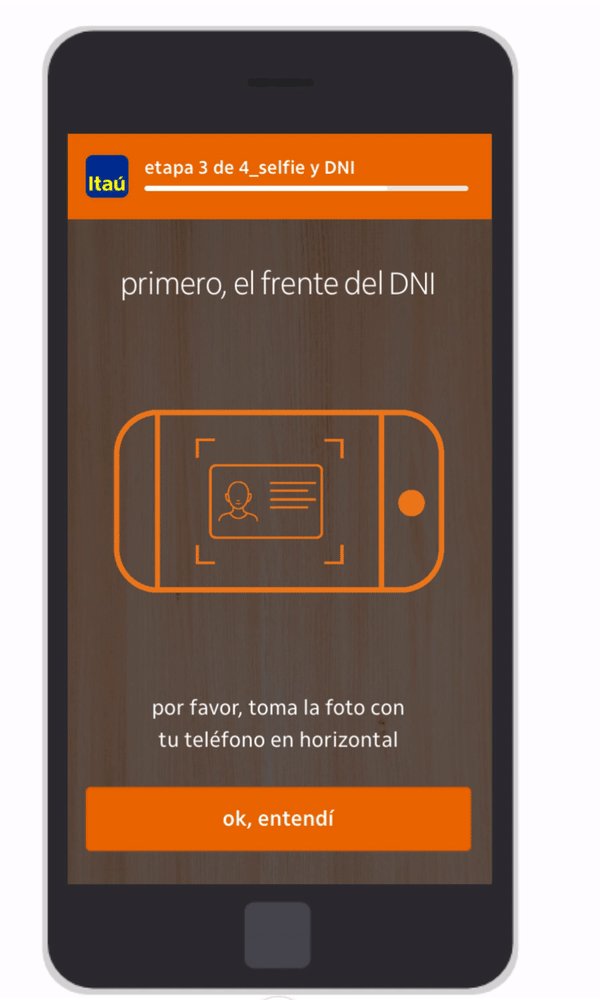
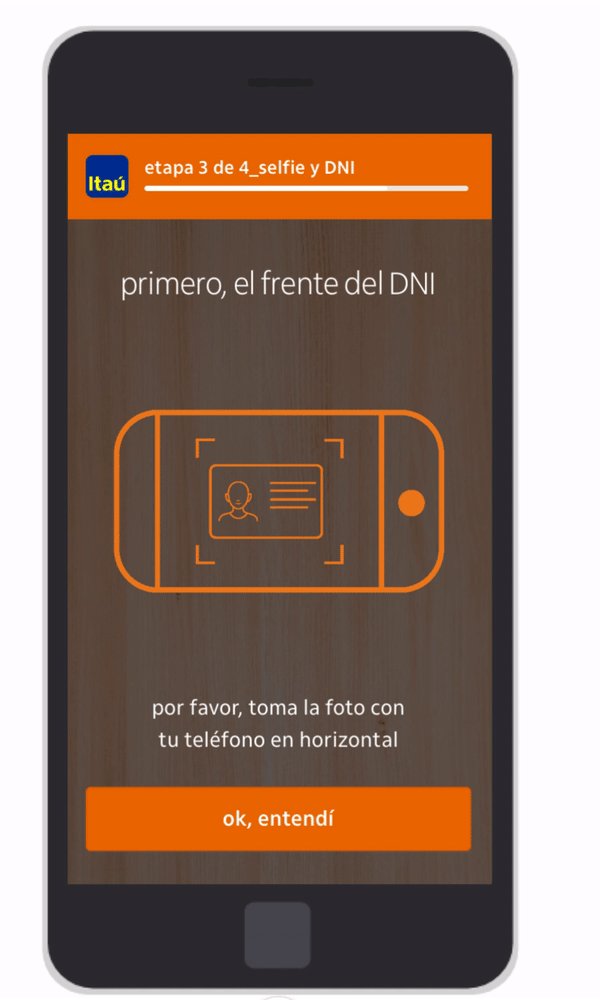
3 momentos definidos
As instruções foram posicionadas de acordo com 3 momentos - antes, durante e depois da captura -, diminuindo a carga cognitiva e facilitando a compreensão do usuário em cada etapa.

2
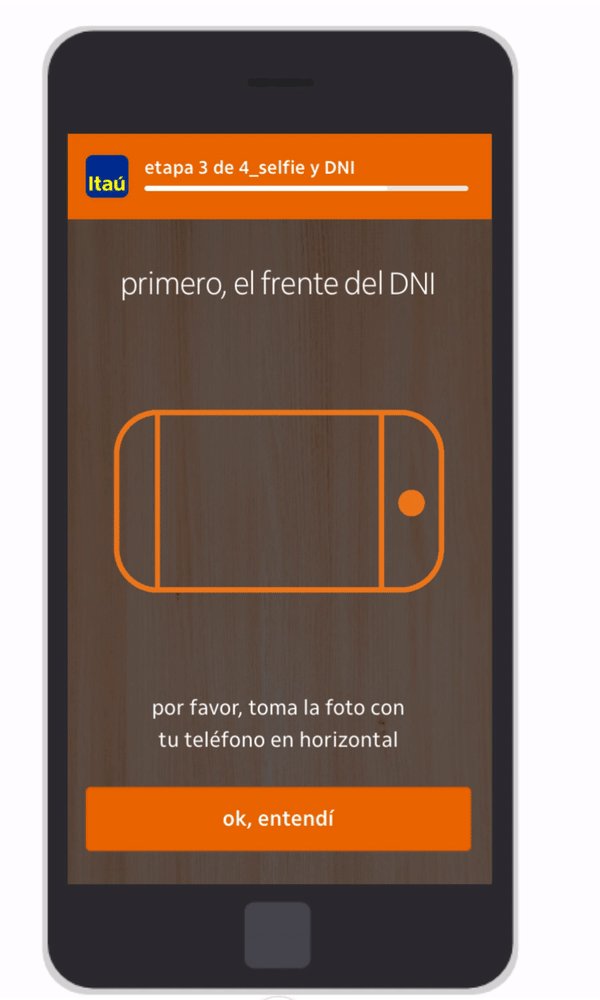
Ilustração com animação
No fluxo “antigo” o usuário simplesmente se deparava com uma tela na horizontal com essa instrução. A nova proposta mostra o que deve ser feito de uma forma amigável e intuitiva.

Captura de foto reconhecível
Tentei deixar a tela de captura de foto similar a dos sistemas nativos (Android e iOS). Assim, ao chegar nessa tela, o usuário já compreende o que deve ser feito nessa etapa.
3

4
Texto conversacional
Do ponto de vista de UX Writing, os textos foram pensados para simular um diálogo, sendo os títulos e textos instrutivos a “fala da experiência” e os textos de botões as “falas do usuário”.

5
Cuidado na revisão
Na tela de confirmação, pedimos aos usuários que revisem se os dados do documento estão legíveis, e, para isso, damos a opção de aumentar a imagem, dando zoom para ver com mais atenção se os dados estão de fato legíveis.
Veja o protótipo completo no vídeo
CONCLUSÃO
Esse trabalho foi muito elogiado pelas pessoas envolvidas no projeto e gerou um resultado satisfatório para mim.
Abrir uma conta em um banco pode ser algo extremamente importante na vida de muitas pessoas. Com a pandemia, isso se tornou algo que as pessoas acabam fazendo de casa, digitalmente.
Portanto, é uma missão de UX Designers (não só nossa, claro) tornar essa experiência mais agradável. Dentro do meu propósito como UX Designer – ajudar a sociedade de alguma forma -, a entrega atingiu seu objetivo, além de ter me trazido novos aprendizados.